If you are a regular Facebook user, you have probably been noticing the “promote” links at the bottom of each post that let you make your post more prominent in others’ feeds for a few bucks. I was curious how this would work and whether it would be worth it for a blog post, so I conducted a quick N of One experiment.

This is how a promoted post appears. It’s fairly hard to see that it’s promoted — just a single text link saying “sponsored.” Hovering over the link shows who promoted the post.
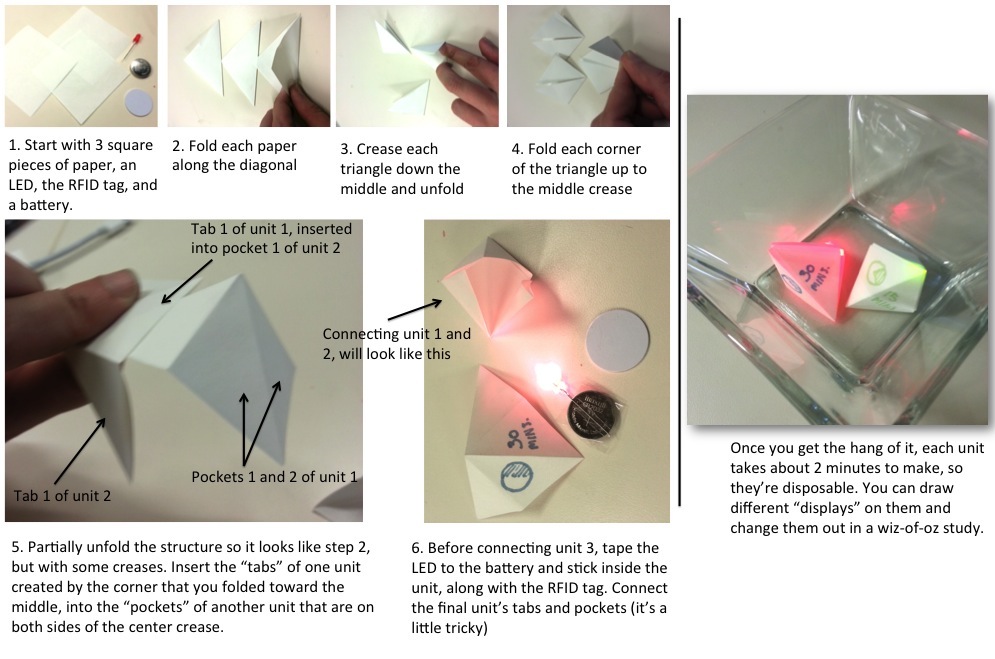
Procedure: On March 14th, I posted a blog entry about paper crafts for HCI and as usual added a Facebook post with the link to the entry. After a day, I recorded the initial interest in the post (12 views through the link, fairly low) and clicked the promote link. I then compared two weeks worth of views on this post to two other posts: one on auto-biographical research that had most similar initial interest after posting and another on quick device prototyping that was more similar in topic and also had a fairly close starting view count.
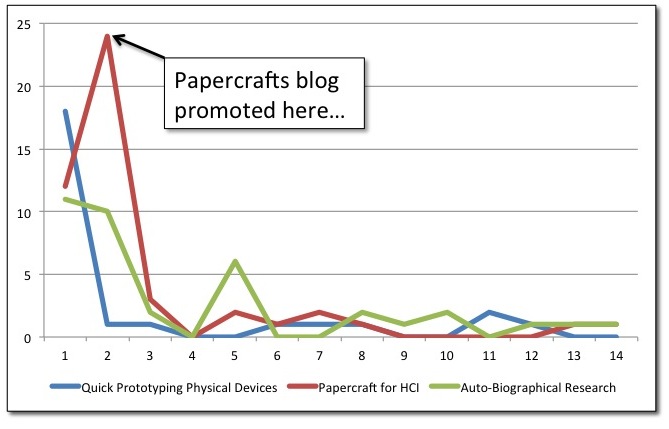
Results: There was definitely an initial bump in views the day that I promoted the Facebook entry, compared to the way view statistics generally look on the second day. However, this effect did not extend to the following days and by day three, both promoted and non-promoted posts look very similar in terms of views.

Number of views (y-axis) plotted against days since the entry was posted (x-axis) for the three blog posts, showing there was an initial bump in views when the blog was promoted, but by the next day the effect was gone
Excluding the influence of the promotion day bump on the paper crafts entry, all three posts got very similar number of views by the end of the 14 days: 26 for quick prototyping, 37 for auto-biographical research, and 47 for paper crafts (if day 2 of paper crafts was more typical, it would have been about 39 views total).
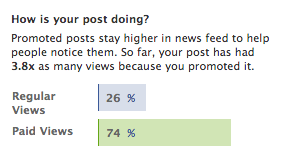
However, though the total number of views was pretty much the same for all posts, I have a sense that different people saw this post than usually would have based on the people who “liked” the post on Facebook. Typically, my Facebook blog links are “liked” by the usual group of suspects (all dearly loved!). However, after the blog was promoted, it received “likes” only from people who had never previously “liked” one of my posts. Perhaps because Facebook (reasonably judging us to be acquaintances rather than close friends) quickly moved links to these posts “below the fold.” Promoting the post caused it to stay above the fold in the feeds of folks who otherwise would not have seen the entry for very long. Indeed, according to Facebook’s own statistics, the promoted post was viewed (but not necessarily clicked on) by 3.8 times as many users as a non-promoted post.
So, is promoting a blog post worth it? In terms of views, I don’t think that it’s worth doing every week. But, I can see periodically (once a year or something) promoting a post that highlights the blog to get new people who might be interested in becoming readers.