Frequently, when designing technology for children, I want to have some components that are custom-built or some ways of interacting with a technology that are different from a mouse and keyboard. I have really no hardware experience myself, but I’ve been able to MacGyver a few quick solutions using the skills I have. This is a not a new trick, but it’s worked fairly well for me in the past and it’s something that I share with a lot of the younger students who work with me. I think it’s a good way to get your feet wet with physical prototyping.
It is frequently quite simple to take apart an existing interaction device. For this purpose, I particularly like USB mice (like this one) or USB number pads (like this one). These are cheaper than buying an Arduino board and you don’t need any new skills to make this work — just hack apart the mouse/pad, design a casing that will push something on the device, and use the usual keyboard and mouse events in your code. Here’s one example:

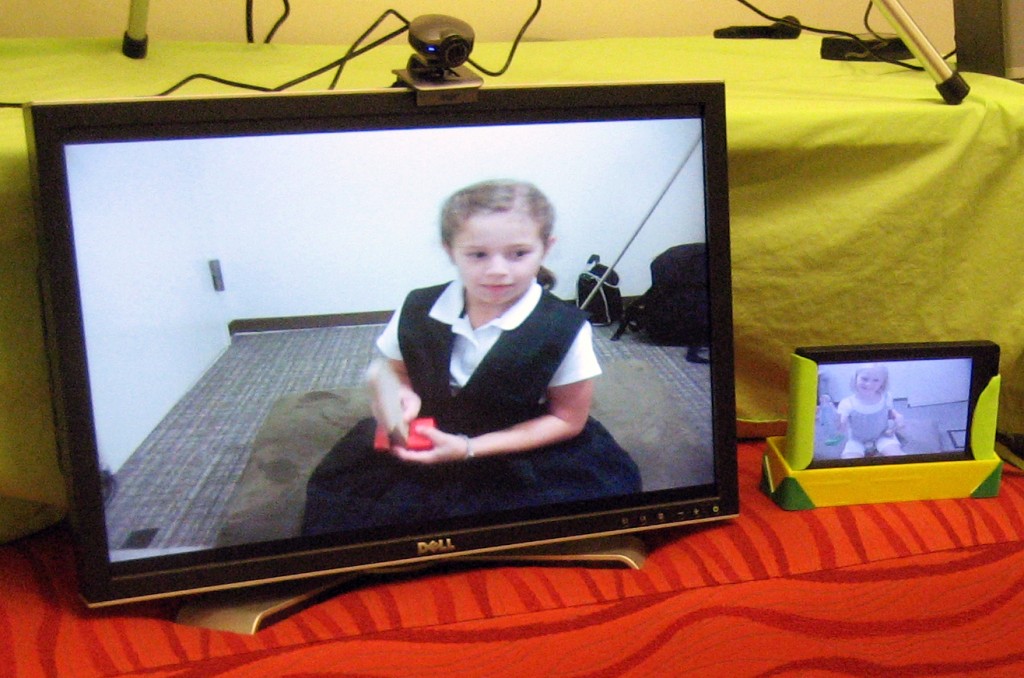
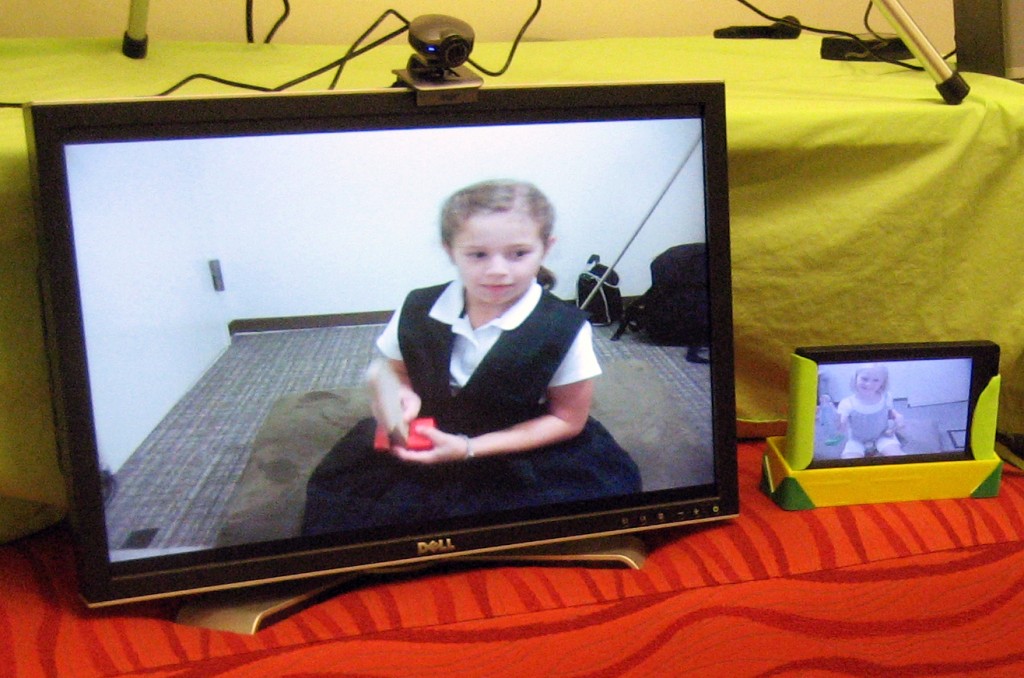
The dock on the right includes a hacked-apart mouse as the "sensor" for figuring out if the small screen is placed onto the dock on not. Lifting the small screen switches the camera from the one on top of the TV to the one taped on the back of the small screen. This is from my work with Kori Inkpen and AJ Brush at MSR.
And here’s another:

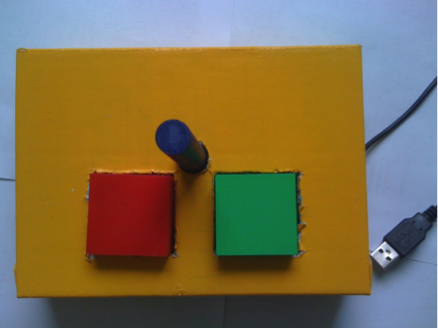
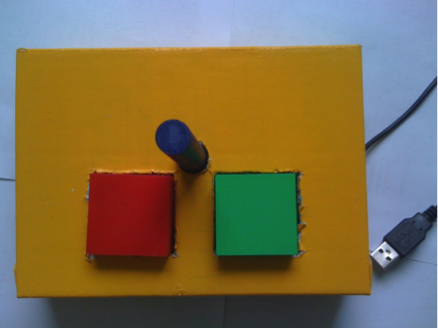
This custom box with buttons and a "joystick" was made by two students I advised (Saie Deshpande and Madhura Bhave). Inside is just a number pad. The box itself is cardboard and the button and joystick pieces are 3d printed to push the right button below.
Recently, I’ve also been really impressed with the Logitech USB game controller which is really easy to use for custom functionality because it allows you to assign controls to existing events (e.g., pushing “K” key) and then just watch for those in your code.
Now, if this still doesn’t get you where you need to go, consider picking up Arduino, which is a really straight-forward way to do physical prototyping. For example, in my thesis system — ShareTable — the system places a call to the other table when the cabinet door is open. I originally prototyped the cabinet door sensor with mouse buttons, but it was awkward and not very reliable. Eventually, I caved and went to the Arduino solution. This only took about a day of work to get done (going from zero experience with this stuff) and had been the most robust part of the system. Here’s what the Arduino sensor looks like:

A door sensor for the ShareTable that uses a reed switch on an Arduino board.
I’m sure you can find plenty of Arduino guides online. It’s a bit more expensive than just hacking an existing device, but it’s worth it if it’s a prototype that you’re planning to have around for awhile (rather than just to run a couple of studies).
Let me know if you have other ideas for easy physical prototyping!