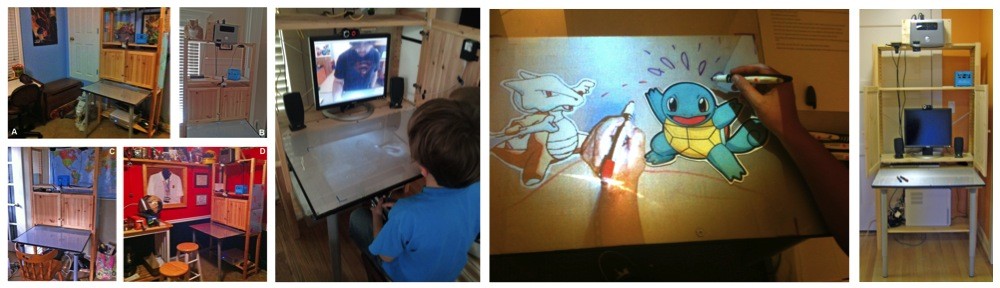
Last semester, as part of my Design Methods class (more here, if you want any of the materials), I attempted to teach Computer Science students how to sketch. Each student had to practice sketching and submit at least one of their own sketches as part of the project milestone. While initially, this prospect caused some anxiety for the students, most were able to find a style and an approach to creating visual content that worked for them.
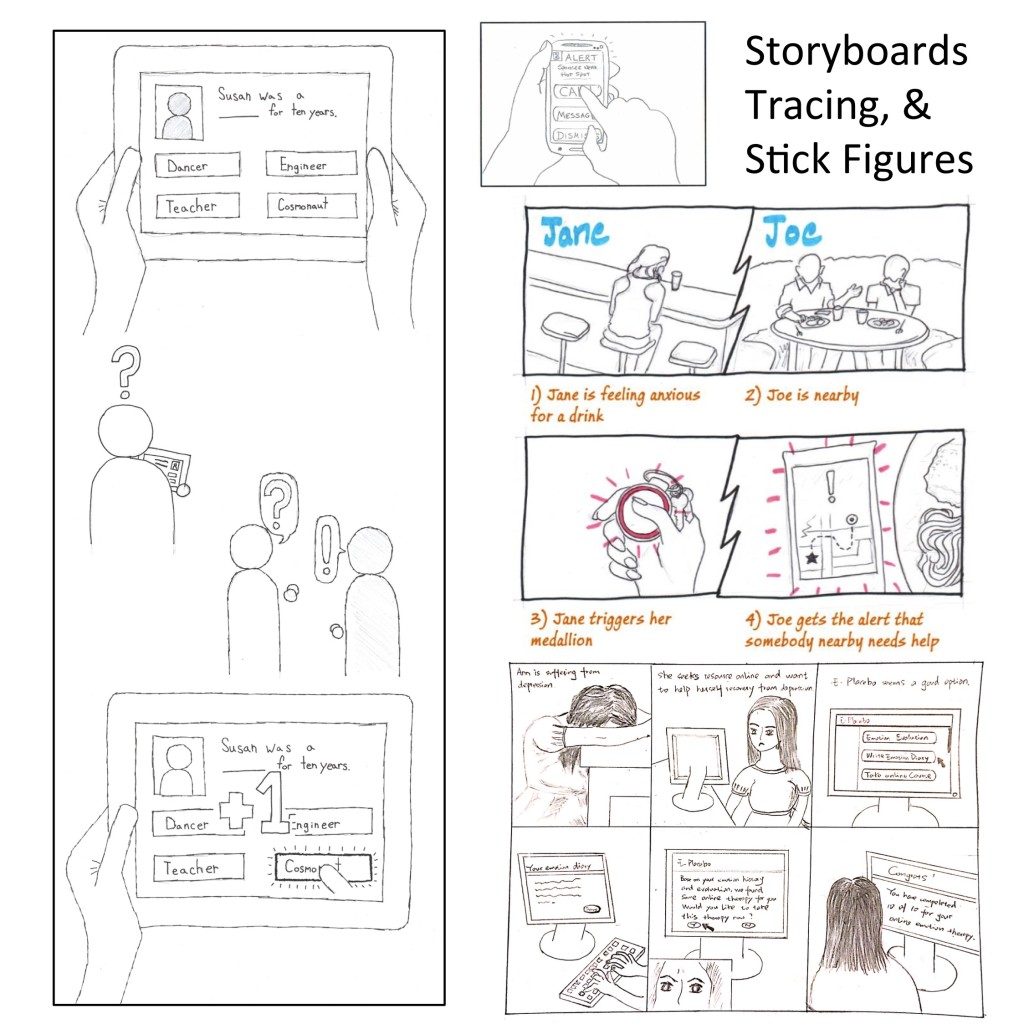
We relied heavily on Sketching User Experiences: The Workbook (Saul Greenberg, Sheelagh Carpendale, Nicolai Marquardt, and Bill Buxton), which does a great job explaining the benefits of sketching to the overall design process and providing some strategies for those who are less artistically inclined. Particularly, the books tutorials on storyboarding, simplified figures (e.g., stick figures), and photo tracing were used by the students with great results.

Students successfully used storyboarding, simplified figures, and photo tracing in sketching their design ideas.
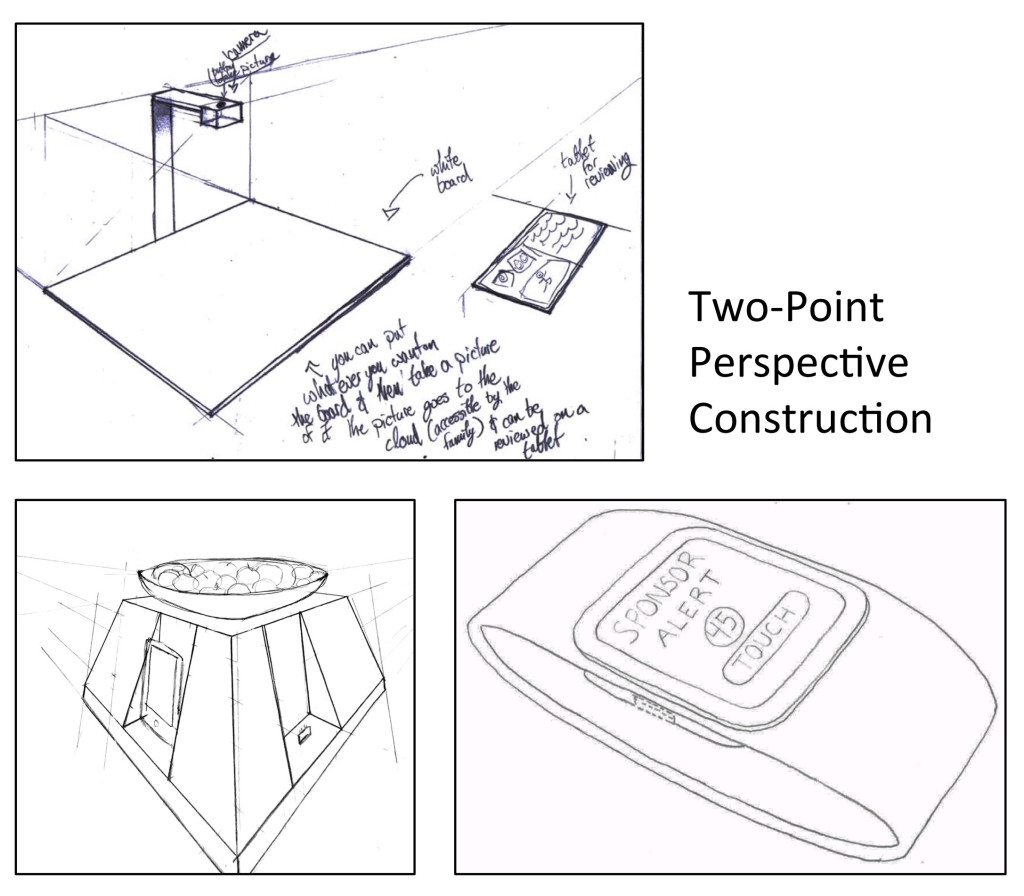
We added another skill to our sketching repertoire that was not covered in the workbook, namely constructing two-point perspectives. I chose to add this to the curriculum because I’ve found the rule-based approach of this method is generally well-received by engineers and is particularly useful in sketching and considering physical computing prototypes.

Many students were very successful in constructing two-point perspective sketches, even if they were resistant to less structured sketching approaches.
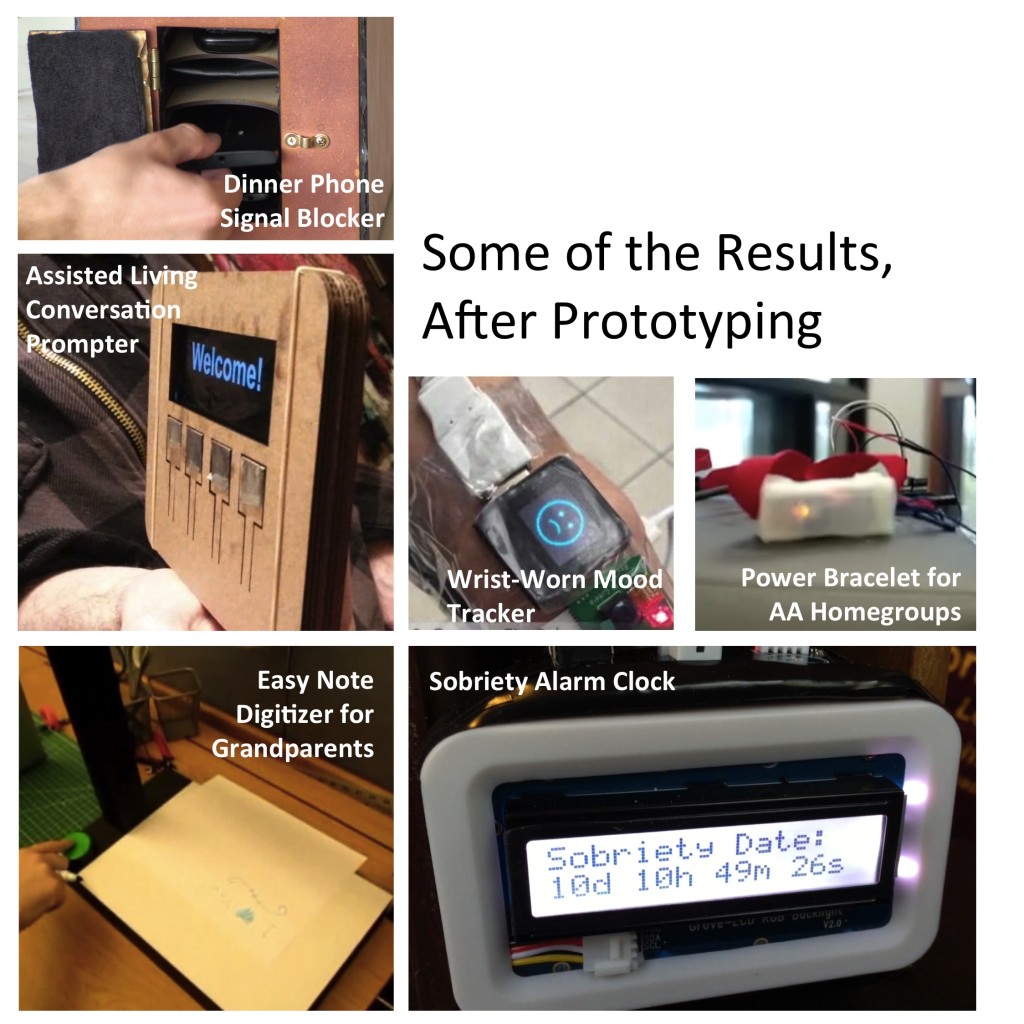
I found that the process of sketching out ideas helped students think divergently. For the last milestone, the students were asked to develop two prototypes that they found to be most promising, with a special focus on diversity of modalities and ideas in the final prototypes they chose to pursue. I was very impressed with the results!

Some of the physical prototypes students developed from their sketches for the final class milestone.
In final student evaluations of course content, sketching was the component that worried me most. This is so different from a standard Computer Science skill or activity that I had to wonder whether students would find it valuable in retrospect. Indeed, in their final ranking of the thirteen components and skills covered in the class, sketching came in at #4! It was one of the most valued components of the class, despite (or maybe because of?) any initial trepidation students expressed about their drawing skills. I’ll definitely continue including this unit in the course in the future!
(Note: Images are used with permission from each project group, asked and received after the submission of final grades.)